One of the really neat things is when you discover something nifty purely by accident and then it becomes of those things you keep using. Just like the Virtual Earth Map control.
You can download the Windows Live Tools for Visual Studio 2008 from here and this will install some new Visual Studio templates and allow you to use among other things, the Map control in your web sites.
Now we cant leave it at just that, we need to do something fun with it.
For this demo we are going to add a Virtual Earth map control to a page and show how
First off download and install the tools from the link above.
Now create a new web site. You can use the new Windows Live Web Application template.
Just give it a name and off we go. You will see you will have some new controls in the controls toolbox (once you double click on default.aspx).
You should see that there is a script manager referenced on the page by default.
Drag in the map control to the page to have it on your page.
I am now going to change the centre position to my home town Stavanger which has very rough co-ordinates of 58.97,5.7. So click on the map and look at the properties window and you will see Center and then you can change the Longitude and Latitude co-ordinates to whatever you want. Unfortunately the control in design view will not reflect this change.
Now I am going to add 2 text boxes and a button
<asp:Label ID="Start" Text="From" runat="server"></asp:Label>
<asp:TextBox ID="txtStart" runat="server"></asp:TextBox>
<asp:Label ID="Finish" Text="To" runat="server"></asp:Label>
<asp:TextBox ID="txtFinish" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Get me directions"
onclick="GetDirections" />
We are going to look for directions.
So in the code behind file we need to add the following using statement
using Microsoft.Live.ServerControls.VE;
Next we create the function GetDirections
protected void GetDirections(object sender, EventArgs e)
{
List<string> Positions = new List<string>();
Positions.Add(txtStart.Text);
Positions.Add(txtFinish.Text);
RouteOptions ro = new RouteOptions();
ro.DistanceUnit = RouteDistanceUnit.Kilometer;
ro.DrawRoute = true;
ro.RouteOptimize = RouteOptimize.MinimizeTime;
ro.SetBestMapView = true;
Map1.GetDirections(Positions, ro);
}
Using the RouteOptions object we can change how we render the route. To get the directions its just a call to the Map1.GetDirectiions and pass in our list of strings and the RouteOptions object we created.
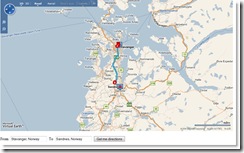
So build the project and view it in the browser. I typed in Stavanger, Norway to Sandnes, Norway and it generated a nice little directions map for me
You can do more with Virtual Earth and in a later post, I will show another little trick on showing where your visitors are coming from on the map
You can download the VS 2008 solution file from here







No comments:
Post a Comment